Chris Padilla/Blog
My passion project! Posts spanning music, art, software, books, and more. Equal parts journal, sketchbook, mixtape, dev diary, and commonplace book.
- Get back to pencil-and-paper after a deep dive into fully digital
- Lean into figure drawing
- Don't follow the "just keep going!" approach of sight reading. No need to practice with a metronome early on; you'll learn more from slowly, but successfully playing the correct notes.
- When sight-reading, avoid looking at your hands when you've read ahead a few bars. This is robbing you of the chance to develop proprioception for when you'll need it with denser music.
- Treat it like learning a language. Tackle pieces that you are 80% familiar with the patterns, or as he puts it, that you can play at half speed. Then, don't worry about perfecting every piece. Better to read more pieces quickly than to develop rote muscle memory for the particular piece you are learning.
- Clear goals and feedback — Players know what to do and can see progress.
- Voluntary participation — Engagement is by choice, not obligation.
- Sense of achievement — Games provide challenges that match skill levels, creating “flow.”
- Strong social bonds — Multiplayer games build trust, cooperation, and community.
- Meaningful reward systems — Even small achievements feel significant.
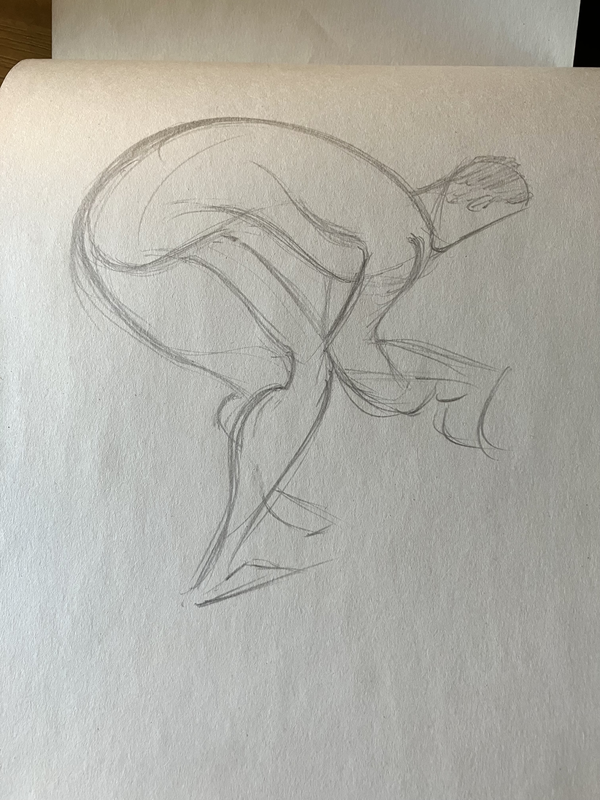
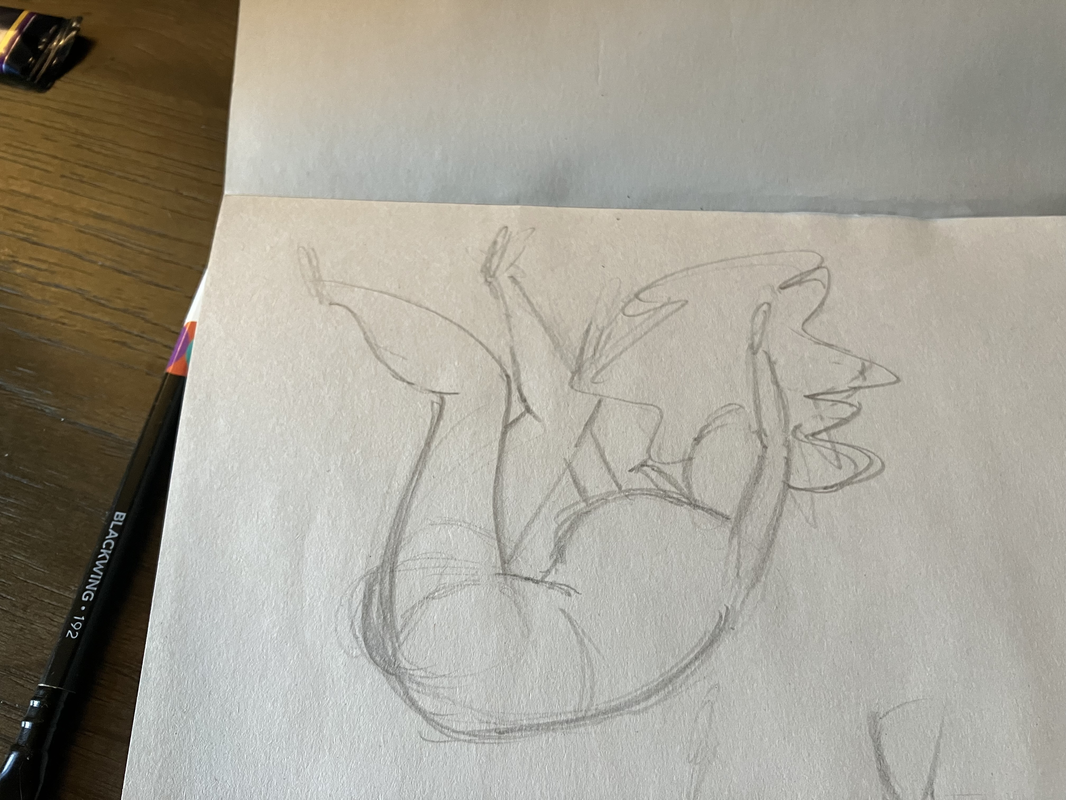
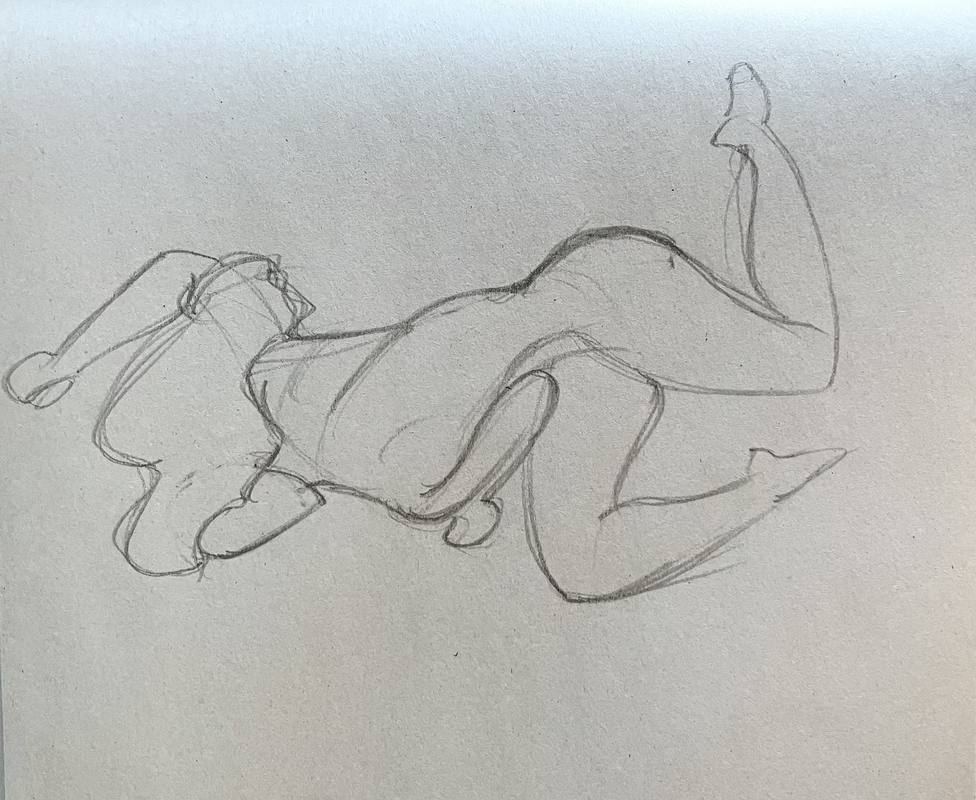
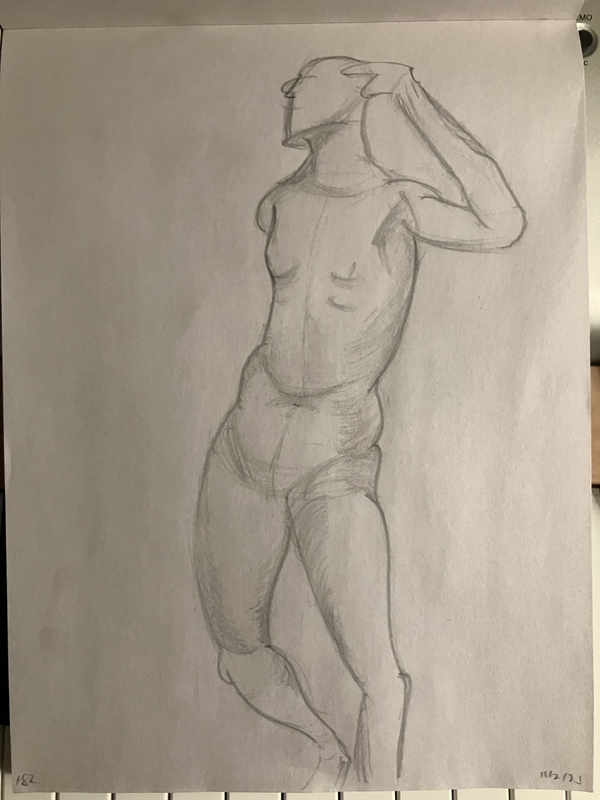
Figuring Out Figure Drawing
It's been a couple of years since sharing a peek inside a completed sketchbook.
This one was very targeted in a couple of ways on my part:
I spent a great deal of time with Mike Mattesi's Drawing Force book and web course. I have more to do and learn, but several things started to click during these past few months of focused study!
I pass on the course and books to you with high recommendation. When I first took a stab at the books and the course, I was convinced it was too advanced to be a beginners course. But now I recognize something in the approach that I had done as a teacher myself: planting the seeds for appeal and gesture early (in the case of music: tone and phrasing). It could be saved for later, after the fundamentals are thoroughly set. But why wait? Let compound interest work it's magic.
The style of the Force method is very fluid and alive. It takes wrangling, but it's much more engaging than the more measurement-based approach of pure observational drawing. Like getting at the heart of a piece of music rather than reading notes on the page alone.
Though, I probably spent more time being sure I was seeing the model and staying true to their form. Quite the tricky balance: pushing gesture while capturing essence. I suppose it's not a matter of either/or.
Something that's hard to express through the images alone — it was supremely fun to do! The immediacy, the focus on the energy around expressing the gesture of a pose, and the embodied experience of carving out those rhythms from the figure.
There's simply something to having a sketch on paper sitting on a desk as well. Unmistakably there, holdable in your hands, textured from the material and etchings of the pencil. Am I too romantic about it?
My favorite benefit from spending ample time in a cheap stack of newsprint is how disposable and unprecious it is. Bad drawing? Next page. No Ctrl-Z or glowing screen that urges for polish and perfection. I do love doing digital work. And still, it's nice to take a breather and really let loose on the page.
I still catch myself being surprised that the real skill of art is being able to see. The answer is in plain sight. The muscle that develops is the patience to see more and the pattern matching to capture ideas more quickly.
Onward, to deeper seeing!
Clementi – Sonatina, Op. 36 No. 1 Mvmt. III
A huge milestone in developing proprioception! One of a handful of pieces performed with eyes off the hands and on the sheet music. You can hear me "sounding-out" the next few syllables when a sizable leap is involved. But! All around not too shabby. Progress!
Faber – Jazz Reflections
Diving back into the Faber books to get practice on proprioception!
The Sound Design of Pedestrian Call Buttons
Koichi Sugiyama, 1989, giving advice to aspiring game composers:
Even today, there are still people out there who think that, as long as you have a computer and can use a sequencer, anyone can make game music. And there are a lot of aspiring game music creators with that mentality, too.
And yes, granted, this was to composers of music, and granted, this was 1989...
But! I'm here to demonstrate how even the humble Pedestrian Call Button Makers can hold themselves to higher standards in sound design!
Take a listen to this, dear reader:
UGH! This is a half step moving down. It makes me think of the Straus piece made famous by 2001: A Space Odyssey. (See 0:27 below).
It's alarming, it's a sharp interval. The direction down and the interval add up to a very unpleasant sound. I nearly jumped on the street!!
Now, consider this:
A perfect fourth, ladies and gentlemen. Present in the harmonic series, a symbol of openness, firm, grounded — yet, not entirely resolved. This comfortably leaves you in anticipation for what's next while assuring you that you are, indeed, being taken care of.
Call button designers, take note. One pitch can make all the difference.
Of course, we'd all like to have the luxury of voice in our call buttons. The button in the video below even has an exciting springiness when pressed!
But, alas, not all of the tax dollars can go to such indulgences. So be mindful of your intervals!
Learning Proprioception

For the past year and a half, I've been working on and off on improving an underdeveloped skill on piano. Proprioception is a ten-dollar word for playing without looking at your hands. Broken down, it's the feeling of knowing where your hands are in relationship to the keyboard and knowing the distance you need to move for the next note or chord shape.
If you read only one bit of this as a fellow pianist, take this advice: Start developing it early. It's something that was not emphasized enough when I was taking lessons and class piano, and I certainly wish it were!
Why It Matters
Sight-reading and proprioception are intertwined. They are technically different skills, though. Sight-reading is decoding what is on the page and playing it without prior rehearsal. Proprioception is not sight reading, but it makes sight-reading much easier.
Why does sight-reading matter? Maybe it doesn't to every player. But to me, sight-reading and playing more technical pieces are intertwined. The more you can play without much effort, the better off you are at being able to focus on the new challenge in a denser piece.
Additionally, improvisation requires the level of intimacy with an instrument where phrases are second-nature. Proprioception plays into it.
Lastly — It's just fun! It feels like flying, being able to play without switching your gaze between looking at your hands and the page. Playing the piano is simply more enjoyable this way.
Developing Proprioception
If you're already familiar with playing as I was, there's an unavoidable feeling of really downshifting. New neural pathways were being synthesized. It felt like playing a new instrument once I started taking my eyes off the keys. A rite of passage, a good exercise of the mind, and a hit to the ego, but worth the effort!
All that said, much of the material I worked through started very simple. That's for the best, since an entirely new skill is being learned here to great effect.
Super Sight Reading Secrets by Howard Richman came highly recommended. I dove in here first and would say that this is the "Start Here" for working on proprioception skills. Richman divides exercises between "Keyboard Orientation" (proprioception) and note-recognition skills.
The approach is very gradual and highly tactile. Some teachers would recommend focusing primarily on learning intervals, but Richman takes the long view and encourages you to gain a sense of where each 2/3 note cluster of the ebony keys is located from 0. If presented middle C on the page, the exercises encourage you to find it. Then, removing hands from the keys, doing the same with A2, F5, and so on. Very tedious, progress is slow, but this has been one of the most beneficial exercises in my learning.
There are many more great exercises, thoughtfully ordered. My one note would be that you probably don't need to wait until completing the book before you move on to reading simple music. There are a whole slew of skills that need to stack to read even elementary-grade music, and it's better to start that in tandem with these exercises.
Speaking of, a great companion is Hannah Smith's Progressive Sight Reading Exercises for Piano. This is a book of five-finger pattern 2-3 line pieces. Nice to work through since you're not worried about making leaps across the piano, instead getting a familiarity with feeling different scalar shapes under the fingers. Since there are regular key shifts, this book encourages interval recognition, first in a contained window of five fingers, which then works up to larger leaps after graduating from the book. In actuality, exact-note placement and interval measuring are two lenses that are used in tandem when reading, so it's beneficial to have both developed.
Most recently, and with great jubilation, I've been returning to earlier elementary piano methods. It's time to leave the realm of pure exercise and start applying this to music more regularly. My method series of choice has been the Faber Piano Adventure series, jumping back in at book 3A. Though any method will do, such as the Alfred method.

Progress
I started this in March of 2024, so it's been about a year and a half of gradually working on this in small bursts. Of course, the keyboard orientation exercises took the longest. It's not been until this month that I've felt comfortable enough to work with the elementary method books.
Eventually, though, there was a tipping point. One day, it went from being impossible to — well, possible! Much like a child learning a language, I'm still having to "sound out" (meaning, play really slowly) certain sections, but I can stumble my way into finding where my hands need to go.
When I was first learning piano, playing two hands separately felt like an impossible task. Until it wasn't. After some point, the skill wasn't perfected per se, but I knew that in most pieces I could climb that wall. I'm excited to be reaching a similar point with proprioception and, as a result, sight-reading!
Am I done? Nope! But I do feel that the skill can now develop more naturally as I continue to play. I've broken free from the stratosphere, and it will now be easier to cruise and let the eyes on my finger mature organically. Winston Churchill in Painting as a Pastime encourages "[planting] a garden in which you can sit when digging days are done." Digging days are just about done!
So I'll keep going — enjoying that feeling of soaring whenever my parasail catches a day of good wind!
Post Script: A few bits of very practical advice from Yeargdribble, particularly for anyone picking up Piano as a secondary instrument. Namely:
Debugging React Native App Crashes While Using Expo Camera
I'm spinning up a React Native app that needs to use the device's built-in camera. Not something that is often required in my day-to-day work in web development, but something I figured would be straightforward in 2025!
So I thought!
My jumping off point is Expo's example repo showing how to use expo-camera in your app. Full example file is here. Below, I'll show the relevant code:
export default function App() {
const [uri, setUri] = useState<string | null>(null);
const ref = useRef<CameraView>(null);
const renderPicture = () => {
// . . .
}
const renderCamera = () => {
return (
<CameraView
ref={ref}
mode={mode}
facing={facing}
>
<View style={styles.shutterContainer}>
</View>
</CameraView>
);
};
return (
<View style={styles.container}>
{uri ? renderPicture() : renderCamera()}
</View>
);
}Our app has two views: The camera and the picture display. Once you take a photo from the camera, the picture display shows the photo. After closing that, you return to the camera.
I'm starting with iOS, since that's what I use. Camera functionality is not available on the device simulator on Mac, so I'm reaching for my own iPhone SE 2.
After playing around with the example in Expo Go, the app crashes.
At first, I didn't think much of it. It could have been a number of small things! Perhaps the code needs refactoring, the render functions broken out to components, the state management being optimized, the camera ref being converted to state that's cleared on unmount.
Needless to say, dear reader, none of that did the trick.
Below, I'll outline the methods I tried out. If you're experiencing the same issue, one may work for you. At the end, we'll discover a big ol' twist as far as how I resolved it.
Preview
I began to think it was an issue with the Camera preview. Perhaps, when leaving the page, the preview was running in the background, and returning to it caused the crash.
The camera instance has methods for pausing and resuming the preview. I chose to handle this in a useEffect: resuming on component mount and pausing on unmounting.
useEffect(() => {
ref.current?.resumePreview();
return () => {
ref.current?.pausePreview();
}
}, [ref.current]);Alas, no luck.
Focused
As per the expo-camera docs, it's important that only one instance of the camera be available at any given time. This apparently can be tricky with multi-screened apps. Not all components may fully unmount, say, when you open up a modal, for example.
The way to handle this is to render your camera behind a check for if the page is focused. Thankfully, there's a hook available for this:
import { useIsFocused } from '@react-navigation/native';
export default function Index() {
const isFocused = useIsFocused();
if (isFocused) return <Camera />;
}No dice in my case. Crashes continued.
Reloading The App
I'll truncate the rest of the story to say I tried several hacky solutions. I was starting to get desperate!
I'd narrowed it down to being related to the expo-camera component and remounting it after an initial load. However, it was never a problem on first load. So what if I could reload the app?
Thankfully, there's a programmatic way to do it. So, after sending a picture, I set the app to reload.
export default function ImagePreview({ uri }: ImagePreviewProps) {
const handleSend = async () => {
setSending(true);
setTimeout(() => {
setSending(false);
setSent(true);
setTimeout(() => {
if (Platform.OS === 'ios') {
console.log('iOS detected');
reloadAppAsync();
} else {
router.back();
}
}, 2000);
}, 4000);
};
}You'll notice I'm only doing this on iOS. By this point, I discovered the issue was not present in my Android simulator.
It's an ugly solution. I couldn't wrap my mind around how I was getting such spotty performance here. Though the Android success started to get me thinking about another angle to take.
Testing Multiple Devices
As mentioned, my tests were on an iPhone SE 2. What I soon realized is that I was only testing on that phone.
I picked up an iPad and ran my app. I reverted back to the original example code. After some testing, I didn't experience any crashes.
A bitter-sweet victory! Relieved that the problem was device-specific, and stunned that I spent so much time trying to handle what was largely a non-issue on most devices!
Device Specific Code
Thankfully, from here on out, the solution was simple. I already had a hack that seemed to mitigate the issue on my iPhone. And I have a couple of examples of the original code working seamlessly.
The solution then was to do what I'm sure takes up a major part of a React Native app: device-specific code!
I'll have to gather results on more devices as I continue. But, it seemed a safe bet that there was an issue with my phone's OS version. With my phone on version 16 and iPad on 17, I decided to use the reload hack only on iOS version 16 devices.
const isMajor16 = (ver: string | null) => ver && /^16\./.test(ver);
// . . .
if (Platform.OS === 'ios' && isMajor16(osVersion)) {
console.log('iOS 16 detected');
reloadAppAsync();
} else {
router.back();
}👋
In the world of web development, we're fortunate to have fairly unified environments. Developing across mobile environments is a bit messier. On top of differences between OS's, version differences caught me off guard.
So, if you're jumping into mobile dev, have multiple devices handy, friends!
Resting
Art & Science from Art & Fear

A section from the book Art & Fear by David Bayles & Ted Orland. Highlighting how both practices are in search of universal Truths:
It is an article of faith, among artists and scientists alike, that at some deep level their disciplines share a common ground. What science bears witness to experimentally, art has always known intuitively — that there is an innate rightness to the recurring forms of nature. Science does not set out to prove the existence of parabolas or sine curves or pi, yet wherever phenomena are observed, there they are. Art does not weigh mathematically the outcome of the brushstroke, yet whenever artworks are made, archetypal forms appear.
A significant departure from the two, however, is the lived experience vs the theoretical:
"The main thing to keep in mind", as Douglas Hofstadter noted, "is that science is about classes of events, not particular instances." Art is just the opposite. Art deals in any one particular rock, with its welcome vagaries, its peculiarities of shape, its unevenness, its noise. The truths of life as we experience them — and as art expresses them — include random and distracting influences as essential parts of their nature. Theoretical rocks are the province of science; particular rocks are the province of art."
Is there significance to those unique peculiarities? The authors make the case for it:
The world we see today is the legacy of people noticing the world and commenting on it in forms that have been preserved. Of course it's difficult to imagine that horses had no shape before someone painted their shape on the cave walls, but it is not difficult to see the world became a subtly larger, richer, more complex and meaningful place as a result.
Don Caballero – Fire Back About...
Going Out
I had a pretty rough day a while ago — poor night's sleep, reached dead ends on projects, and the pup took more wrangling than usual. There was this event I was considering attending earlier in the week, scheduled for that night. But alas, the day knocked me on my behind and I didn't feel up to it.
I thought I'd start a well-warranted evening at home alone by watching Seinfeld from S1E1. Until the monologue encouraged otherwise:
Do you know what this is all about? Do you know why we're here? To be out. This is out. And out is one of the single most enjoyable experiences of life... Wherever you are in life, it's my feeling you gotta go.
Needless to say, I went out. A rejuvenating time was had. Even better is that feeling of coming home, because —
Once you're out, you wanna get back.
Search! And On This Day!
Wanted to say two long-time personally desired features now exist on this site: Searching blog articles and an "On This Day" page. (See the fancy new magnifying glass icon towards the top right!)
The On This Day page is another way of tending the garden. It's admittedly most interesting to me since I can dip in and see the seasonality of thoughts and projects. And, of course, it adds topography in a new dimension.
The search feature is one I've personally needed as well. Of course, searching markdown in VS Code is a breeze. But when out in the wild, armed only with a phone, trying to remember if I've written about something, or searching for a quote I've posted, it'll now be handy to do so.
If the spelunking intrigues you, have at it!
Dev
For the technically curious:
Search
I'm used to considering search functionality for a massive amount of data, following table joins and mongodb aggregations. It initially sounds expensive to develop.
Thankfully, doing so for a static site with mostly text was much easier to plug-and-play.
The heavy lifting is being done by an incredibly lightweight package (15.4 kB!), Fuse.js. Setup and search is very straightforward:
const searchResults = fuse.search(debouncedQuery);
const Fuse = FuseModule.default;
const fuseInstance = new Fuse(searchIndex, {
keys: [
{ name: 'title', weight: 0.4 },
{ name: 'excerpt', weight: 0.3 },
{ name: 'content', weight: 0.2 },
{ name: 'tags', weight: 0.1 },
],
threshold: 0.2,
// . . .
});I just have to provide a searchIndex of all posts for it to parse through. This can be generated at build time with a script.
I had to play with the threshold. Fuse allows for fuzzy search, so a misspelling of "JavaScript" as "JavaScrpt" would still return results. But, left too wide, and unrelated results started popping up. Even the difference between 0.2 and 0.3 was significant!
A wrinkle to consider: My posts are in markdown, so including the full body of the text would include the links text and urls. When searching, I don't want to find a page just because it links to another page (for example: Searching "Stancfhield" shouldn't return pages that include a link to the /stanchfield post). A regex pattern passed to a replace function handles cleaning up the posts before indexing.
I've opted to make the search client-side to keep it feeling snappy and responsive. It comes with the tradeoff of having to send a MB of data to the client, but this is mitigating by lazy-loading the search component and lib, only downloading after the user has opened the search modal. The index is also cached across the site while browsing, so once the client has it, there's no need to re-download it.
Again — it felt strange to generate a massive file of every post for the index to allow for the entire text of the site to be searchable. But, alas — this seems to be fairly common practice, and in the grand scheme of things, a lazy-loaded 1 MB file is not entirely unreasonable in a world where low res videos are 4.5 MB sent to the client.
On This Day
On the other hand, this page is being handled Server Side. The page is standalone and, admittedly, may likely be infrequently visited, so generating on the serer per request is preferable.
The code here is a simple date comparison of posts, excluding years. The one complication is that, more than likely, there are days with no posts! My solution is to increment in both directions by a day until a minimum number of posts (5) are found, with a ceiling of 7 days.
function filterPostsByDateRange(posts, targetDate, rangeDays) {
const targetMonth = getMonth(targetDate);
const targetDay = getDate(targetDate);
const matches = [];
for (const post of posts) {
const postDate = parseISO(post.date);
// Check each day in the range (±rangeDays from target)
for (let offset = -rangeDays; offset <= rangeDays; offset++) {
const checkDate = addDays(new Date(2000, targetMonth, targetDay), offset);
if (
getMonth(postDate) === getMonth(checkDate) &&
getDate(postDate) === getDate(checkDate)
) {
matches.push(post);
break;
}
}
}
return matches;
}Perhaps there's an opportunity to optimize with Next's Incremental Static Regenteration. However, I already have an indexing system in place to speed up the search on each request. We'll leave it as appropriate for the scale of this humble blog.
Ode to the Pokémon TCG (and other Frivolities)
Since moving to Boulder, I've picked up a childhood hobby. The Pokémon TCG exploded in popularity when I was in elementary school, and I stayed a fan of the franchise while growing up.
I attended a couple of special events ran by the original publisher, Wizards of the Coast, but found it hard to find other kiddos to regularly trade and talk shop with.
Jumping forward to a few months ago: I moved to a new state, was looking for a fun way to meet folks, and I saw that a local store was hosting regular play sessions. Several months later, I have more social connectivity, fun, well-being (and well, of course, cards) than I expected!
For the unfamiliar: the Pokémon trading card game has a few facets. The game itself is a two-player format where each player brings their own deck and competes for victory. The trading side of it is similar to baseball cards — there are 1000+ unique pocket monsters, and players try to gain cards both for decks and for their personal collection. Local Game Stores, often of the Friendly variety, host casual play, trading nights, and officially sanctioned tournaments. Top players vie for a chance at the world championship. Folks can play it seriously, but many play casually in the way you might play on a rec sport team.
Some parts of the hobby are admittedly not so pleasant: It's unapologetically commercial, there's widespread scalping, limited product, inflated prices, artificial scarcity, risking a gambling addiction, and an infinite number of ways to lob money into the game. On the flip side of it all are numerous benefits: The regular creation of novel experiences, making fast friends, helping others toward shared goals, learning good sportsmanship, resource management, restraint, strategic thinking, and cross-generational connections. To boot, the community of players and organizers around the card game are some of the friendliest around in the hobby game space.
I'll save gushing about the art, nostalgia, and game mechanics for another day. More urgently worth exploring is everything around the game, and why doing it communally has been surprisingly transformative.

On my list to read is Robert Putnam's Bowling Alone: The Collapse and Revival of American Community. Though it doesn't take a thorough read to be aware of the current state of affairs in today's society — being "more connected than ever, yet more isolated than ever."
While in college, I was trained on the value of fostering a Third Place through my gig as a coffee shop barista. Now, as a largely remote working adult, I recognize the essentiality of the communal living room. A physical space that Ray Oldenburg describes as one "in which the presence of a 'regular' is always welcome, although never required. Membership is a simple, fluid process of frequent social contact, renewed each time by choice of the people involved." Online means seem to work best when they augment the physical, but cannot quite replace them. Game stores — like coffee shops, libraries, and bars — have a great value proposition through cultivating that third space.
From Billy Baker's We Need to Hang Out: A Memoir of Making Friends — "Men need somewhere to go, something to do, and someone to talk to.” For men in particular, that species of humanity that is encouraged to embody the spirit of the lone wolf, a regular space and activity are vital. Baker continues:
“I simply needed somewhere to go, something to do, and someone to talk to. I didn’t lack for friends; I lacked for a way to be friends with my friends on the regular.”
Not just any activity will do, though. With many of daily life's banalities, there's a great hunger for novel and elevated experiences. Here are a few ways Jane McGonigal explains how games do just that in Reality Is Broken via paraphrasing:
All present and accounted for, and the loop heightens engagement.
Part of what makes the social glue extra sticky is ample opportunity to take advantage of the Benjamin Franklin Effect, where helping someone in a domain you care about leads to stronger ties. Trading cards, in particular, is an exchange where the effect works in both directions. A physical, tangible reciprocal to what you might do at a tech conference when swapping insider knowledge.
Playing the game itself has been surprisingly humbling for me. I've personally not played zero-sum competitive sports before where there are winners and losers. I admit it — I had some ego bruising as I was learning to play! Never underestimate an 8-year-old!
The fact that there was an external game gave a great backdrop to develop The Inner Game made famous by Timothy Gallwey, which is "the difference between being concerned about winning and being concerned about making the effort to win."
Perhaps the problems of connection, learning, and joy are better solved by more productive missions: Fundraising, volunteering, professional organizations, rec sports, alumni groups. Yet, while all those are fine and well, a frivolous cause is also a terrific vessel for passion. From sports writer Roger Angell on baseball:
What is left out of this calculation, it seems to me, is the business of caring - caring deeply and passionately, really caring - which is a capacity or an emotion that has almost gone out of our lives. And so it seems possible that we have come to a time when it no longer matters so much what the caring is about, how frail or foolish is the object of that concern, as long as the feeling itself can be saved.
There's something to be said about a local organization with fun as a primary pillar.
I've since fallen out of love with the aims for outward success from younger adulthood. Even if in the guise of service and alignment with beauty, I can see in hindsight that underneath the cloak is, in fact, ambition as the driver. Some things are gained, and others are lost with that compass.
I've been preferring the smaller, seemingly trivial aims: Making a picture, writing words, playing tunes, doing a good day's work. And so this new hobby is another "small carrot" that would suit the title of Tamara Shopsin's "Arbitrary Stupid Goal":
My father knew a family named Wolfawitz who wanted to go on vacation but didn't know where.
It hit them. Take a two-week road trip driving to as many towns, parks, and counties as they could that contained their last name: Wolfpoint, Wolfville, Wolf Lake, etc.
They read up and found things to do on the way to these Wolf spots: a hotel in a railroad car, an Alpine slide, a pretzel factory, etc.
The Wolfawitzes ended up seeing more than they planned. Lots of unexpected things popped up along the route.
When they came back from the vacation, they felt really good. It was easily the best vacation of their lives, and they wondered why.
My father says it was because the Wolfawitzes stopped trying to accomplish anything. They just put a carrot in front of them and decided the carrot wasn't that important, but chasing it was.
This is all to say that a silly card game has been rich with growth, community, and good ol' fun. The carrot doesn't really seem to matter. As is said many times on this site, things transfer — from music to software, from trading cards to Jiu-Jitsu. But I hope you find a carrot just as suitable for filling your days with novelty, connection, and joy.
Anyway, I'm off to catch all the carrots!
Horizons a Lifetime Away
For anyone who can commit to the long haul, I highly recommend having a goal in your life that spans its entirety. There are a few better words for it, even: a practice, a purpose, a horizon.
A common beginner question online for many creative crafts is "How long will it take to get good?" There are some benchmarks that are helpful: Becoming industry hireable can take a number of years. Being able to play your favorite song on guitar could take a year, drawing cartoons could take a few months if you're studious.
We all have plenty of experience with time-bound landmarks in plenty of domains: Exams, graduation, job hunting, feature launches, etc. The energy behind it is electric. Those short-term goals early in a practice can feel like the honeymoon phase of a new relationship. Seeking every waking moment to be together. Learning all the nuanced details of that special other. But, in the same way that marriage is really the starting line, our initial aims in a practice are preludes to a real wealth of discovery and exploration all unto itself.
That feeling is different, and more enjoyable, thankfully, if at least not more sustainable. No individual piece needs to be amazing. Even a year of wandering with seemingly little to show for it can be pointed to further down the road as having been fertile soil for ripe fruits. There's a trust in the process as a whole that carries the ship through choppy waters.
Rilke in Letters to a Young Poet on this:
To be an artist means: not to calculate and count; to grow and ripen like a tree which does not hurry the flow of its sap and stands at ease in the spring gales without fearing that no summer may follow. It will come. But it comes only to those who are patient, who are simply there in their vast, quiet tranquility, as if eternity lay before them. It is a lesson I learn every day amid hardships I am thankful for: patience is all!
Peach's Theme – Paper Mario 64
Handling Errors in LangGraph (and Other State Machines)
LangGraph is largely a state machine — a series of processes that are guided by changes to state. It's great for Agentic style apps.
When something goes wrong — especially if you are having the LLM handle api post requests. — It's good to have a fallback plan.
In my example, I'm wrapping every node with a try-catch that then saves an errorMessage to state:
// handleError.ts
import {logger} from "#lib/logger";
export const handleError = (error: unknown) => {
if (error instanceof Error) {
// eslint-disable-next-line no-console
console.trace(error.stack);
return {errorMessage: error.message};
}
if (typeof error === "string") {
logger.error(error);
return {errorMessage: error};
}
throw new Error(`An unknown error occurred while handling the error: ${error}`);
};// sampleNode.ts
import {handleError} from "#graphs/jobs/recommendationsGenerator/util/handleError";
import type {MyGraphState} from "./annotation";
export const generateEmailNode = async (state: MyGraphState) => {
try {
// Do your thing and error
} catch (error) {
return handleError(error);
}
};We can then see how I'm structuring the graph. Here, you'll notice that all of my edges are conditional. I'm giving an opportunity at each step to check if an error was raised, and then giving my graph the opportunity to handle the error:
// graph.ts
const buildGraph = () => {
const graph = new StateGraph(MyGraphState)
.addNode("startGraph", startGraph)
.addNode("secondNode", middleNode)
.addNode("handleErrorNode", handleErrorNode)
.addEdge(START, "startGraph")
.addConditionalEdges("startGraph", (state) => conditionalEdgeRouter(state, "secondNode"))
.addConditionalEdges("secondNode", END)
.compile();
return graph;
};// conditionalEdgeRouter.ts
import {MyGraphState} from "//annotation";
export const conditionalEdgeRouter = (state: RecommendationGeneratorState, nextNode: string) => {
return checkForErrors(state) || nextNode;
};
const checkForErrors = (state: MyGraphState): "handleErrorNode" | undefined => {
if (state.errorMessage) {
return "handleErrorNode";
}
};From here, I can construct my hadleErrorNode to log the error. I can then set up a process to implement Compensating Transactions where I reverse the effects of successful transactions.