Chris Padilla/Blog
My passion project! Posts spanning music, art, software, books, and more. Equal parts journal, sketchbook, mixtape, dev diary, and commonplace book.
- Having an experience
- Forming a response
- Considering how to communicate that experience
- Editing (either a re-read or several rounds of massaging...or not!)
- Optionally, audience considerations (tailoring to a niche, or generalizing for a broad audience)
- Putting the work through the banal parts of your publishing platform.
- Extend the functionality of a class instance's methods.
- Adding an extra level of validation for your arguments.
- Serving as an intermediary between your application code and package.
- Lessons From a Year of Painting
- Pratchett on English Gardens
- Learning 3D Modeling with Blender
- Amethyst
- How a Gif Changed My Life
- Music as Puzzles
Beet Peek
Mountains – Restarts
"A new chapter to add, to a life of restarts."
Thanks to Let's Talk About Math Rock for the tabs and curated licks.
Blue Columbine
Opportunity to Live Deeply
Some folks are discouraged when readers barely spend any time with their full body of work.
Each individual message or piece, in my mind, isn't that important, though. It's the culmination and the practice that matters.
What I love when I see someone who writes regularly is that they are taking time to live more deeply.
That's a big benefit of writing in the first place. But it doesn't stop after a piece is done.
Consider what it takes to publish something, even in today's near instantaneous environment:
This all takes much more time than it does to read the thing. At multiple points, there's an opportunity to relish in an idea or experience. Depth happens naturally, then.
As much as I would love to, I don't get to the bottom of every person's full archive. But the main influence has already had its impact — a spark has been lit by another flame shining brightly.
Algernon Cadwallader – Some Kind of Cadwallader
Thanks to Let's Talk About Math Rock for the tabs and curated licks.
Dallas House
Andrew Bird on Lester Young
Andrew Bird wins the award for coolest person who has a Substack Newsletter.
Here he is writing in accompaniment to The Andrew Bird Jazz Trio – Live at the Green Mill:
For the last 20 years, I’ve tried to play my violin like a tenor sax. Instead of choppy articulation, I go for a fluid phrase that a lung full of air could create. The pressure of the bow on the string is like forcing air through the reed, pushing that threshold between a full tone and noise. Lester Young is my guy, as are Coleman Hawkins, Ben Webster, and Don Byas. I favored the 5-string violin while recording Sunday Morning Put-On, as it got me closer to that tenor sax sound. The low C string has the richness of a tenor, and you have to move more air to get it going, sometimes producing that skronk that is too strident on the higher strings.
Funnily enough, when I play sax, I often times have the sound of a violin in my head. Joshua Bell played on repeat for me as I studied phrasing and buoyancy.
This isn't uncommon. No matter the instrument, I've talked to musicians who have moments of trying to imitate another in their tone and timbre for certain moods. Euphoniums imitating a cellist, clarinetists imitating flutes, a sax section imitating electric guitar, etc.
It seems like Andrew Bird and I were both aiming for the same fluidity and warmth of sound, just with different reference points. Maybe there's a mystical instrument in the middle of the two, yet to be invented, that has the best of both.
Extending Functionality Through the JS Proxy Class
I came across the need for the JS Proxy class today!
I'll borrow MDN's example to show how it works:
const target = {
message1: "hello",
message2: "everyone",
};
const handler = {
get(target, prop, receiver) {
return "world";
},
};
const proxy = new Proxy(target, handler);
console.log(proxy.message1); // world
console.log(proxy.message2); // worldA few cool ways that you can use this:
In our case, we needed to make calls to a specific client safely by handling errors in a specific way. I'll show an abstract of how it was handled below:
import {RedisClientType} from "redis";
import {callSafely} from "#utils/callWithTimeout";
export class RedisClientWrapper {
private redisClient: RedisClientType;
constructor(redisClient: RedisClientType) {
this.redisClient = redisClient;
return new Proxy(this, {
get: (target, prop) => {
const originalMethod = target.redisClient[prop as keyof RedisClientType];
if (typeof originalMethod === "function") {
return (...args: any[]) =>
callSafely(
() => (originalMethod as Function).apply(target.redisClient, args),
);
}
return originalMethod;
},
});
}
}Here, I'm using the Proxy as the return from my class definition. The get method is an object-level get, not an individual method. So, anytime an instance of RedisClientWrapper uses a function or tries to access a property, it will go through the get method I've defined.
Once called, we'll check to see if the attribute is a function, and if so, call that function safely. Otherwise, we'll return the original value from the redisClient.
Then, to use it, we just wrap up our client with RedisClientWrapper:
const wrappedClient = new RedisClientWrapper(newClient);
wrappedClient.get(key) // Key retrieved safely!Tangled Hair — Campfires
Sunscreen
Anyone remember the hit Suncreen Spoken Word Song from the late 90s?
I blame hearing this at the impressionable age of 7 for being the reason why I love to both take in ample self-help material and dispense unsolisited adivce.
As journalist Mary Schmich1 shares in the original faux address to the class of '97:
Advice is a form of nostalgia, dispensing it is a way of fishing the past from the disposal, wiping it off, and painting over the ugly parts and recycling it for more than it's worth
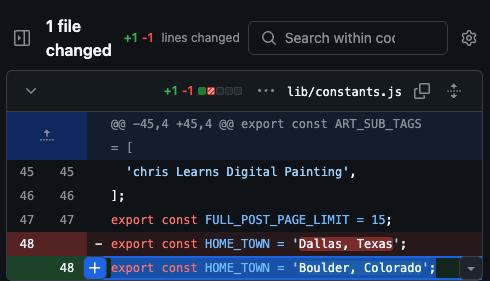
As I move from living in the expansive Dallas metro area to the stunningly scenic & smaller town of Boulder, I was thinking about these lines:
Live in New York City once but leave before it makes you hard,
Live in northern California once but leave before it makes you soft.
In my own fan-fiction of the song, I'd add two lines right after that:
Work with your mind to stay sharp,
Work with your hands to keep patient.
Three Years of Blogging
Genuinely shocked at the passage of time. I went looking for a book quote that I was convinced I only discovered yesterday... but it happened to be something that I wrote about a year ago!!
This is due in part to one of the major lessons from this year of blogging: patterns and themes emerge. Turns out that novelty comes from the variation on a familiar theme, not an entirely new one.
There's something to be said about that. In a time that values breadth, it's refreshing to search for depth.
Identity
We are the culmination of what we do day in and day out. There's a bi-directional feedback loop between our actions and who we perceive ourselves to be. Shifting identity can take time and a continual conversation between the two.
With regular blogging, you can uncover a new identity over time.
Biggest one for me: being someone who makes pictures, naturally. I'm limited in the typical social hallmarks of being a visual artist: attending local courses, getting a degree, having a piece in a gallery, participating in life drawing sessions, etc. What I do have, though, is a paper trail of pieces made.
Being someone who writes is another one. No publications, no books, etc. English was a mediocre subject for me in school. Yet, I've written much. It's a blast! So, I must be someone who writes. That one was a surprise, believe it or not. I expected to fall off the regular writing train. But I seemed to keep coming back. So some of it is intentional, some of it is discovery.
Placing identity in the hands of an accrediting gatekeeper of any form is dangerous business. A much steadier way of building an identity or discovering one is simply to find a space to do the work.
WIP
This is more of a lesson from reading blogs. It's enough to simply be a work in progress.
Here is Max Read sourced via Robin Sloan:
What most successful (blogs) offer to subscribers is less a series of discrete and self-supporting pieces of writing--or, for that matter, a specific and tightly delimited subject or concept--and more a particular attitude or perspective, a set of passions and interests, and even an ongoing process of “thinking through,” to which subscribers are invited.
Most of us are not publishing academic articles here. It's the thoughtful but casual nature of blogging that's compelling. Nothing could make it all the more human than to be a work in progress. Adventure is in the unknown territory, both for the reader and the author.
I'm continuing to lower the bar to stay loose. It's the mess that's interesting. Inspiration comes from seeing someone try, because that's what most of our days will look like — not finished products. Besides, what could be more interesting than an unsolved problem?
The Point
Does a painting need to have a purpose? Does a song or a poem? Is beauty or humanity enough? I'm beginning to think so.
And y'know, the folks that do this — they just like doing it. The artifact is nice, but the fact of the matter is it's just plain ol' fun to write on the internet. It's fun to play accordian. It's fun to draw on the receipt at the restaurant. It's fun to imbue life into something that otherwise wouldn't have it.
Without Scale
From a technical standpoint, a blog can scale no problem. From a content standpoint, however, it certainly doesn't have to. Writing for an audience as small as one has benefits that can handily outweigh trying to write for reach.
While it was never an explicit or even an implicit aim to go big with the whole blogging thing, it's now a very distinct choice of mine to forego targeting scalable content. I've found authenticity much more interesting, no matter how messy it is.
The maleability of the delivery allows for a full spectrum of expression through different mediums. The detachment from an algorithm and the lack of any pay-incentive enables a high level of flexibility and sincerity.
So yes, despite the technical potential, a blog is uniquely perfect for exploring the question of what software can look like without scale.
Creating a Web
What makes a site and the web as a whole such a living thing is the simple hyperlink. Pages and posts are interconnected and expanded through these simple chains between each other. Thoughts can be tied together this way, themes strung together, and multiple paths laid for the reader. A book suggests a linear reading progression, where the web is... well, a web!
I've made a point to do more linking as the posts pile up. Both externally and internally. I've coded up a feature to backlink: To have an article link to another one that's linking to it. A bi-directional road between two ideas. Conversations now happen both forward and backward in time.
The act of linking can help bring cohesion. This year I've done my own garden tending with tag pages.
I'm hoping to cultivate more time to point to interesting nooks through the clippings tag. Curation is creation, after all.
Deepened Attention
I learned from painting how to see. Observational painting, even if you don't make a masterful image, very quickly enhances the beauty you see in everyday life. You start to see a rich spectrum of hue and light where before your mind only perceived the abstraction of a single color.
Writing has a similar effect.
Since writing more regularly, I read more deeply, look for connections to make between pieces, and have a conversation with the material. These days, I don't necessarily feel that I'm reading more, but I get more out of what I do read.
It's not limited to reading, though. Personal experience is savored when looking for the right words and a cohesive piece to represent the moment. Editing then allows for remembering, refining, and ascribing significance. Publishing then leaves a trail that crafts the narrative of your life.
Pretty grand stuff! All from typing on the computer and shooting it off to a server.
Journals yield the same effect. Having a really nice notebook can even give that same effect of having a stage to perform on.
Blogging allows for the cultivation of that attention and makes it a generous act by sharing it publicly.
Favorites From This Year
A few special pieces came through this year:
👋
Overlooking my draft, I realize that I could be repeating myself here. But y'know what, that's a feature, not a bug. Themes emerge, and variations on a theme add new perspectives.
As an example of themes emerging: Last year, I closed with the question offered by James Hollis: "What is seeking expression through me?" When reaching for a guiding compass, that question is a helpful tool in leading the way. I was going to quote it again for this reflection here, only to realize that I'd be repeating myself!
Well, a year later, I'd say it's proven to be even more true. This blog is one of the most important pieces of software I use. It's a tool that can perfectly help answer that energizing question each day. Not just from moment to moment, but over a long stretch of time.
Like any creative practice, seeing other people's work inspires us, and hopefully, our own work inspires others. The cycle of enhanced living spirals upward, bringing vibrancy into our days, work, and most important relationships.
Here's to exploring new depths and reaching new heights!
Boulder, CO!
Gamelan Music in Super Mario 64
Super Mario 64 is a regular comfort game for me. On a recent playthrough, I noticed something new in the Haunted House Music. Take a listen from the time stamp I've set the video to start at:
Aside from the spook factor, you might hear the wild bell sounds going on in the background. To my kid-brain, this was just texture. To my Masters-in-Music-having-brain, though, I recognized this as Gamelan music!
If you're not familiar, the Bali Gamelan Sound is a great way to get introduced.
It's unlikely a coincidental choice on Koji Kondo's part. The desert music, for example, includes Indian sitar — a musical trope for hot levels. I'd suspect that perhaps it's a nod to specifically Balinese gamelan, which is used in certain rituals to ward off evil spirits.
The frantic nature of the xylophones is stylistically typical. Though, I like to think it's an emotional play on the fact that, well, this music doesn't seem to be doing any warding of spirits!
(Hey, perhaps it's not too late for a doctorate in Ethnomusicology!)
Melon & The Web Revival
Daniel Murray (aka Melon) has an inspiring post explaining in broad terms what the Web Revival is. Readers familiar with Digital Gardens and Indie Web will find resonance here, as well as shoutouts partway in!
The Web Revival is one name for a wider internet-based movement! The name itself is derived from the Folk Revival of the mid-20th century. The Folk Revival promoted a feeling of humanity, creativity and equality at a time of rapid mechanisation; whereas the Web Revival promotes these values in the face of the rapid digitisation that surrounds us today.:
I'm appreciative of the connection to Folk Revival! Folk music is a metaphor I've previously made to creating online. It seems to fit because it implies a couple of things: closely tied to culture, and organically being maintained by a community.
The answer to "What's in it for me? Why make a site?" is sublime:
That's a fair question, why should you invest your time and energy in the Web Revival? Maybe you relate to some of the ideals listed above, or maybe you're not sure; ideals are nice, but life is not about ideals. I challenge you; don’t think about the Web Revival as a resource for you to exploit; instead, it's an offer; to play, to explore the unknown, to do something just for fun; not for money, status, or because it's trendy.
Maybe you’ll get nothing out of it, but I think you will! Like many others, I think you’ll find peace, freedom and relief from stress in creating your own digital world and owning your own space. Play is not about passing time, it's about inventing and becoming who you are and who you wish to become. You deserve to experience a web where you are free to be who you wanna be and do what you wanna do; one where you decide how to spend your time, not an algorithm that exploits you for profit. The Web Revival can't fix everything wrong in the world, but we can make it better, one little homepage at a time.
Beautiful.
A great case for practicing any art, from drawing to knitting to site making. What's wonderful about web revival is integration. We live in a phenomenal time where creativity can be supercharged by the tech at our disposal. It's as much a shame to only fit that creative energy into the neat rectangular box of a commercial app as it would be to step away from creating online at all, throwing the baby out with the bath water. The spirit of the Web Revival and all similarly spirited movements is to take the best of what we have available to us and create something authentic from it.