Chris Padilla/Blog
My passion project! Posts spanning music, art, software, books, and more. Equal parts journal, sketchbook, mixtape, dev diary, and commonplace book.
- Centralized source of truth for session data.
- Seamless update when user role or permissions change.
- Light on application logic needing to be written on the client.
- Easy management: can clear session in the event of logging out on all devices or a suspended account.
- Limited in a distributed system. All session checks must go through the main site and db.
- Storage costs: db usage scales with active users.
- DB access costs: requires a roundtrip to DB for every request just to verify session.
- A DB breach means this information is compromised.
- Has potential to be a "stateless" login mechanism, allowing for light overhead.
- Lower DB and access cost.
- In a distributed system, so long as you verify the secret, it's possible to verify the user across a cloud infrastructure.
- Added app infrastructure needs to be written to handle token expiration, refreshing, etc.
- Should the token be compromised, extra steps need to be taken to invalidate the user.
- A popular approach is to include user permissions with the token. If that's the case, there needs to be logic written to handle the case where there is an update and the token needs re-encoding
- Upload video to YouTube
- Fill out the form for title, description, etc.
- Copy the video URL
- Write out the Blog Post, pasting the copied url in
- Share to The Grams
- Music Teachers Expand Dreams. On Seth Godin's "Stop Stealing Dreams"
- 250 Box Challenge Complete. Victory post after completing the drawabox namesake challenge.
- Creative Legacy. On originality and creativity.
- Folk Music. On creating online, my personal favorite.
Kermit!
Watching the Muppets Show. Never knew that Dizzy Gillespie was a guest star on an episode!
JWTs and Database Sessions from an Architecture Standpoint
This week: A quick look at two session persistence strategies, JWT's and Database storage.
I'm taking a break from the specific implementation details of OAuth login and credentials sign in with Next Auth. Today, a broader, more widely applicable topic.
Remember Me
In the posts linked above, we looked at how to verify a user's identity. Once we've done that, how do we keep them logged in between opening and closing their browser tab?
There are different ways to manage the specifics of these approaches, but I'll be referencing how it's handled in Next Auth since that's where my head has been!
With that in mind, the two that are todays topic are storing authentication status in a JWT or storing session data on the Database.
Database
More conventional in a standalone application, database sessions will sign the user in, store details about their session on the database, and store a session id in a cookie. That cookie is then sent between the server and client for free with every request without any additional logic written by the client or server side code.
Once the user has stored the cookie in their browser, they have the session id for each page request across tabs and windows. With each request, the server will verify the session by looking up the record in the database. Any changes made to the user (permissions, signing out) are handled on the db.
The pros:
The cons:
JWT
The JWT can be implemented in a similar way: Cookies can be used to transport the identifier. However, the difference here is that session data is stored in the Jason Web Token, with no database backing the session. Instead, an encrypted token along with a unique secret with hashing can be used to verify that a token is signed by your application's server.
So, instead of database lookups with a session id, your application's secret is used to verify that this is a token administered by your application.
The pros:
The cons:
Conclusion
The cons for JWT are mostly added architecture, while the cons of the database are storage and db request related. If using a distributed, highly scaled system: JWT's lend several strengths to mitigate the cost of complex systems interacting together as well as a high volume of data. For more stand alone applications, however, perhaps the added overhead of managing a JWT strategy is outweighed by the benefits of a simple DB strategy
PS
I just realized I've written on this exact subject before! D'oh!
In The Gist on Authentication, I wrote about authentication methods from a security standpoint, highlighting best practices to avoid XSRF attacks.
Well, over a year later, I'm thinking more here about performance and scalability. So this one's a keeper. If playing the blues has taught me anything, it's that we're all just riffin' on three chords, anyway!
New Album — Space Frog 64 🐸
Video Game inspired Drum and Bass! Influenced by Soichi Terada and Jun Chikuma.
Space Cowboy Forrest Frog pilots his galaxy F-5 aircraft in search of the Hyper Fragment — a now rare material used to power warp speed travel. A group called the Black Hole Herons has aggressively taken control over the mines in the Lake Lenticular Galaxy, and there's only one gunman for the job!
Purchase on 🤘 Bandcamp and listen on 🙉 Spotify or any of your favorite streaming services!
Pachabel - Canon in D
An oldie, but a goodie.
I'm really tempted to run this video through a green screen effect! We could launch this video INTO SPAAAACE!
American Football
Been listening to lots of American Football and Midwest Emo lately.
My favorite rendition of their music has to be this Super Mario 64 soundfont cover.
Also, playoff season babyyy!!
Setting Up OAuth and Email Providers for Next Authentication
Continuing the journey of setting up Authentication with Next.js! Last time I walked through the email/password approach. I'll touch on setting up OAuth and email link sign in, mostly looking at how to coordinate multiple sign in providers for single user accounts.
Provider Setup
Email and OAuth setup is fairly straightforward and is best done as outlined in the docs.
One exception: I'm going to flip on allowDangerousEmailAccountLinking in my email and OAuth provider settings
EmailProvider({
server: process.env.EMAIL_SERVER,
from: process.env.EMAIL_FROM,
allowDangerousEmailAccountLinking: true,Reason being: our users are likely to use OAuth logins for one instance, but then be required to use email for other cases. By default, Next Auth won't link those separate logins with the same account. Here, we're able to do so without getting an error on login. I'll walk through handling account creation for existing users below:
Traffic Control
Much of the magic for customizing our login will happen in the signIn() callback provided to our authOptions
callbacks: {
signIn: async ({user, account}) => {...},
}Here, we'll have access to the user provided by our db adapter or from the OAuth provider.
Inside, I'll have a try / catch block handling different login cases:
try {
if(account?.provider === 'google') {
...
} else if(account.provider === 'credentials') {
...
} else if(account.provider === 'email') {
...
}
} catch (e) {
console.error(e);
}I'll leave out explicit details for our particular application out, but I'll show how we're creating that account for OAuth login if the account does not already exist:
if(!foundUser) {
// User does not exist! Can't login
return false;
} else {
// User exists! We can log the user in
// Check if user account exists
const existingAccount = await db.collection('accounts').findOne({
...query
}, {
projection: {_id: 1},
});
// If no account exists, create it
if(!existingAccount) {
const accountObject = {
...account,
user: {
connect: {
email: user.email ?? '',
},
},
userId: foundUser._id,
};
const setRes = await db.collection('accounts').insertOne(accountObject);
if(!setRes.insertedId) {
throw new Error('Error saving new Google Provider Account into DB.');
}
}
return true;
}So we've ensured next auth won't throw the error of an email already existing with another provider. Now, if the account doesn't already exist for this provider, we're ensuring there's not a lookup error by manually adding it ourselves.
Same logic works in the email provider flow.
From there, returning true signals to Next Auth that the user can sign in safely.
Blue Monk
Transcribing after Charlie Rouse
The Alchemist
Automating YouTube Uploads in Python
My command line script for generating my art posts is working like a charm! This week, I wanted a workflow for YouTube as well.
The music I share on the socials also end up on this blog. Video hosting is provided by YouTube, which is still a social platform, but it's closer to the Own Your Content ethos than just letting it live on Instagram1.
My current manual procedure:
While step 5 will be a fun project for both workflows, today I'm going to focus on truncating steps 1-4.
Youtube Setup
For the most part, this has already been solved. Much of the Boiler plate code will come from YouTube's Data API docs. I'll document the tweaks unique to my situation..
Class Encapsulation
I'm going to want to reuse the args that we'll receive. So instead of a single script, I'll wrap this in a class:
class YoutubeUploader:
def __init__(self, args):
self.args = args
self.prompt_for_video_details(args)
. . .
if __name__ == '__main__':
# Get args
YTU = YoutubeUploader(args)Getting Arguments
The provided script uses argparser to get video details when running our command:
if __name__ == '__main__':
argparser.add_argument("--file", help="Video file to upload")
argparser.add_argument("--title", help="Video title", default="")
argparser.add_argument("--description", help="Video description",
default="")
argparser.add_argument("--category", default="22",
help="Numeric video category. " +
"See https://developers.google.com/youtube/v3/docs/videoCategories/list")
argparser.add_argument("--keywords", help="Video keywords, comma separated",
default="")
argparser.add_argument("--privacyStatus", choices=VALID_PRIVACY_STATUSES,
default=VALID_PRIVACY_STATUSES[0], help="Video privacy status.")
args = argparser.parse_args()index.py
Personally, I find this cumbersome to write out, so I'm going to opt for command line prompts. I'll add a prompt_for_video_details() method to the class:
def prompt_for_video_details(self, args):
if not self.args.file:
file = input("File: ")
file = file.replace("'", "").strip()
setattr(self.args, 'file', file)
if not self.args.title:
title = input("Title (Gurlitt – The Return): ")
setattr(self.args, 'title', title)
if not self.args.description:
description = input("Description: ")
setattr(self.args, 'description', description)
if not os.path.exists(self.args.file):
exit("Please specify a valid file using the --file= parameter.")
self.slug = input("slug(default to title): ")setattr() is being here as a workaround. The args dictionary provided by argparser does not allow direct attribution setting with the usual args['key'] approach. I can see the reasoning to keep it immutable, but for my case, I'm ok with mutating it since I likely won't be using the flags in most cases.
Getting the YouTube ID
Within the resumable_upload provided, I'll be getting the video id returned in the response. Here, I'll also respond with the remaining automation.
if response is not None:
if 'id' in response:
video_id = response['id']
print(("Video id '%s' was successfully uploaded." % response['id']))
self.generate_blog_post(video_id=video_id)
self.open_video(response['id'])
else:
exit("The upload failed with an unexpected response: %s" % response)Completing the Form
Unfortunately, the API doesn't expose all of the required fields in the form. So while the video will upload, I have to complete another step by opening up the page. Here, I'm simply sticking in the video ID returned from the upload and using webbrowser to open those tabs:
def open_video(self, id):
print("Opening YouTube Studio!")
print("Switch YT accounts if needed?")
webbrowser.open_new_tab(f"https://studio.youtube.com/video/{id}/edit")
webbrowser.open_new_tab(f"https://www.youtube.com/")Generating Markdown
This will look very familiar compared to last week! I'm essentially reusing the same logic here:
def generate_blog_post(self, video_id: str = '') -> bool:
today = datetime.datetime.now()
weekday = today.weekday()
days_from_target = datetime.timedelta(days=MUSIC_TARGET_WEEKDAY - weekday)
target_date = today + days_from_target
target_date_string = target_date.strftime('%Y-%m-%d')
date_ok = input(f"{target_date_string} date ok? (Y/n): ")
if "n" in date_ok:
print("Set date:")
target_date_string = input()
print(f"New date: {target_date_string}")
input("Press enter to continue ")
md_body = MUSIC_POST_TEMPLATE.format(self.args.title, target_date_string, video_id, video_id, self.args.description)
with open(BLOG_POST_DIR + f"/{self.slug}.md", "w") as f:
f.write(md_body)And that's it! Many future keystrokes and button clicks saved!
Happy New Year!
Auld Lang Syne
2024 let's goooo!
2023
2023 has been a meaty year. In 2022 and the years just prior, I was planting several seeds. A few creative projects here and there, starting a new career, and making the move to Dallas. With 2023, much of the new is now integrating into my day to day life. A garden is growing!
From that garden, here were some of the fruits:
A Year of Working With the Garage Door Open
I time capsuled an intention at the start of 2023. In January, I wrote:
When I was a teenager leaving for college, I very ceremoniously made a promise to myself: Whatever I do, I want to be making things everyday.
I was inspired by internet pop culture, largely webcomics, artists, musicians, developers, bloggers, and skit comedy on Youtube.
Because of that, I had a dream as a kid. A weird dream - but my dream was to have a website. A home on the internet where I could create through all the mediums I loved - writing, music, art, even code!
Since I have this dot com laying around, my aim for this year is to use it! I plan to work with the garage door open. Sharing what I'm learning, what I'm exploring in drawing and music, what I'm reading, and what I'm learning through my work in software.
I can happily say: mission accomplished! Counting it all up, 205 posts made it on the blog this year. Not quite 365 days, but not bad. :)
But the volume isn't really the point. The joy is in the making. And it's been a thrill to be lit up to make so much this year!
So, while I'm not hitting a fully-algorithm-satiating level of daily output, I'm pretty ok with what's making it up here! Next year, I'm even planning to scale back. Making things everyday, but sharing when I'm ready. I want to fully honor the creative cycle, leaving in space for resting between projects.
Art
I drew! A LOT! in September of 2022 I committed to drawing and learning some technique. This year I stuck with it, finding time everyday to sketch.
In 2022, it was life changing to be making music regularly - having a new voice to express through. I realized that you don't have to have "The Gift" to compose, you just do it!
Same is true for art, and it's been equally life changing!
With music, I've always been learning to listen, but composing and improvising taught me to listen to intuition. The same thing has happened through drawing. I've been really intentional about making time to just doodle everyday. Not worrying about the end result, I just wanted to have an idea and get it out the page. Being able to do that with drawing is a game changer – to see an image and then at least have a rough idea of it on the page is like nothing else!
I have to say, music writing is fantastic because it expresses what otherwise is really difficult to express. It's almost other worldly. Art is thrilling, because it can capture things that do exist, or things that could exist - in a vocabulary that's part of the daily vernacular: shapes and color.
Once you know the building blocks - anatomy, spheres, boxes, cylinders - and you can build with that... the real fun comes with drawing something that isn't in front of you. True invention!
Even when drawing from reference, especially drawing people, there's something so satisfying about capturing life, just from moving the pencil across the page...
So, yeah, I kind of love drawing now. You can see what I've been making on my blog and read about a few more lessons learned from drawing.
Music
Picking up art, I had this worry that I wouldn't have any juice left for writing music. I'm thankful that the opposite has been true!
I wanted to up the ante by recording acoustic instruments more than I did in 2022. And I managed to for Cinnamon, Spring, Sketches and Meditations! I have fun with pure music production projects like Forest, Whiteout, Floating, Ice. But, having spent a couple of decades on an acoustic instrument, I have a soft spot for making the music with my own hands!
This year, I played lots of piano, got a classical guitar, listened to a wide variety of music (according to Spotify, mainly chill breakcore, math rock, and J-Ambient.)
I love my new nylon string guitar, I spend a lot of time simply improvising melodies on it. Learned finger style, played some classical, and spent a lot of the year demystifying the neck of the guitar.
I may be crazy for thinking this, but I'm really interested in learning jazz piano before spending more time on jazz sax. So I spent some time reading a few standards and some simple blues improv.
A fun year for music, all in all! Looking to do more jazz in 2024!
Tech
My second full year in software! I've learned tons on the job and am absolutely proud to work with the team I'm on. No better place to be learning and making alongside really smart and driven folks!
This year, I had the intent of really exploring in my spare coding time. By the start of the year, I was really comfortable with JavaScript development. I wanted to further "fatten the T," as it were. Explore new languages, investigate automated testing, and get familiar with cloud architecture. A tall order!!
I started the year with testing, first understanding the philosophy of TDD, taking a look at what a comprehensive testing environment looks line in an application, and then getting my hands dirty with a few libraries. All of those articles can be found through the testing tag
From there, I was itching to learn a new language. One of my previous projects was with a .NET open source application, and I was curious to see how an ecosystem designed for enterprise functioned. So, on to C##! I learned a great deal about Object Oriented Programming through the process, dabbled with the ASP.NET framework, and deployed to Azure. You can read more through the CSharp tag on my blog
As if one language wasn't enough, I dabbled a bit in Go towards the end of the year. Now having an understanding of a server backend language, I was curious to see what a cloud-centric scripting language looked like. So I did a bit of rudimentary exploring for fun. Take a look at the Go tag for more.
Honorary mention to spending time learning SQL! More through the SQL tag
We'll see where the next year goes. After having gone broad, I'm ready to go deep. While I know Python, I'm interested in getting a few more heavy projects under my belt with it as well as further familiarizing myself with AWS.
Reading
I spent time making reading just for fun again! In that spirit, 2023 became the year of comics for me. I still read plenty of art, music, and non fiction books this year. You can see what my favorites were on my wrap up post.
Life
Dallas is great! Seeing plenty of fam, Miranda's making it through school, and I'm playing DnD on the regs with A+ folks. Can't ask for much more!
2024
My sincere hope for next year is to be open to what comes next. I like what's cooking and I'd love to see more, but the real thrill of this year was in exploring so many interests. We'll see! Happy New Year!
Lessons From A Year of Drawing
This year I drew! A LOT! in September of 2022 I committed to drawing daily and learning some technique. This year I stuck with it, finding time everyday to sketch.
A year ago, it was life changing to be making music regularly - having a new voice to express through. I realized that you don't have to have "The Gift" to compose. You just... do it!
Same has been true for drawing, and it's been equally life changing!
A Space to Nurture Intuition
With music, I've always been learning to listen, but composing and improvising taught me to listen to intuition. The same thing has happened through drawing. I've been really intentional about making time to just doodle everyday. Not worrying about the end result, I just wanted to have an idea and get it out the page.
Being able to do that with drawing is a game changer – to see an image and then at least have a rough idea of it on the page is like nothing else!
I have to say, music writing is fantastic because it expresses what otherwise is really difficult to express. It's almost other worldly.
Art is thrilling, because it can capture things that do exist. Or things that could exist - in a vocabulary that's part of the daily vernacular: shapes and color.
Once you know the building blocks - anatomy, spheres, boxes, cylinders - and you can build with that, the real fun comes with drawing something that isn't in front of you. True invention, and it can be accomplished in just a minute if it's a sketch.
Learning to See and Loving How You See
Even when drawing from reference, especially drawing people, there's something so satisfying about capturing life, just from moving the pencil across the page.
Miranda and I spent a few nights this year throwing reference images up on the screen and drawing together. Miranda took some art classes in school, and has art parents for parents, so there's a little more technique for her to work with. But the most stunning thing about drawing alongside her is what she sees and what comes through in her drawings.
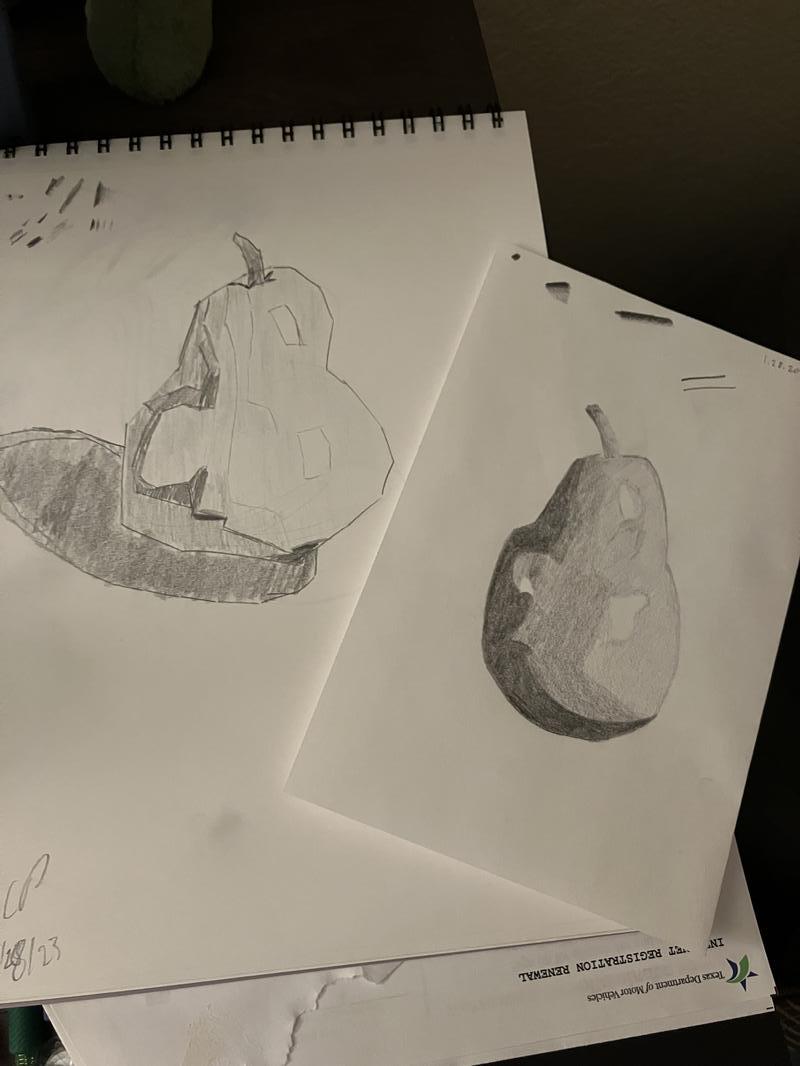
If we put aside the difference in technique and experience, my drawings are largely contour and shape driven, while Miranda's are tonal and value driven.
I love that contrast! Not to say that we won't incorporate either in our own drawings, but it's stunning to me that Miranda's eyes are so highly attuned to the way light and shadow play in an eye or on a still life. These are details I simple gloss over typically.
And all the while, when I look at drawings I admire, I find shape and line very exciting! I'm interested in the directionality and energy of motion.
Whichever the focus, drawing is a way of slowing down and paying attention to what's in front of you. It's a way of celebrating life and soaking in the details.
Even more so, as our comparison demonstrates, drawing is a celebration of how you see. This is inherent even in figure drawing, where you're commonly advised to "push the gesture" beyond the reference, exaggerating a stretch, bend, or twist to further capture the spirit of a pose.
Almost more interesting than the subject to me is how people can see the same references and chose to highlight different qualities in the image.
Keeping It Light
Once I started learning some technique, one of the biggest challenges in my drawing was to take time to just doodle. To essentially "improv" on the page.
When I got started, I could do it all day. And some of my first posts show that I had no trouble here, no matter the result!
But once you start learning about right and wrong, good and bad, staying loose gets tricky. Yet, it's essential — for experimentation, for practice, and most importantly for me, for keeping it fun!
Two things helped: Exposure therapy and automatic drawing. Forcing myself to draw no matter the result helped me realize that nobody died if I quietly drew something poorly in my sketchbook, never to be seen by anyone (shocking, I know!) And, on the days where coming up with anything to draw was challenge, falling back on automatic drawing helped me reset the bar down low. On those days, usually something more solid formed, like flowers or an idea for a character drawing.
So Yeah
I kind of love drawing now! I'm excited to keep exploring.
A woman saw me doodling a couple months ago and payed me the kindness of a compliment, followed with "That's so impressive, and looks really hard!"
I told her what I'm so excited to tell anyone who will listen: Anyone can do this.
If a guy like me, who's just been goofing around on this for a year, can draw and reap a lifetime of satisfaction from it – so can you!
My Reading Year, 2023
From "The Black Swan" by Nassim Nicholas Taleb, Via Anne-Laure Le Cunff:
"The goal of an antilibrary is not to collect books you have read so you can proudly display them on your shelf; instead, it is to curate a highly personal collection of resources around themes you are curious about. Instead of a celebration of everything you know, an antilibrary is an ode to everything you want to explore."
I discovered the idea of an antilibrary this month from artist Jake Parker's excellent blog and newsletter. That feels more true than ever before for me. I have a pile of books I haven't made it to yet this year that won't be on my list (the true antilibrary!) And those that made it into my hands and onto this list very closely track what I've been working on, learning, and dreaming about this year.
I'm historically a pragmatic reader – spending hunks of time on self help. My 2022 reading year is a good representation of that.
This year, instead of saying I'll cut my reading all together, I spent time making reading just for fun again! Lots of comics fulfilled that, a few music books helped me play at the instrument, and some of my non fiction reading helped me look at my work and day to day more playfully.
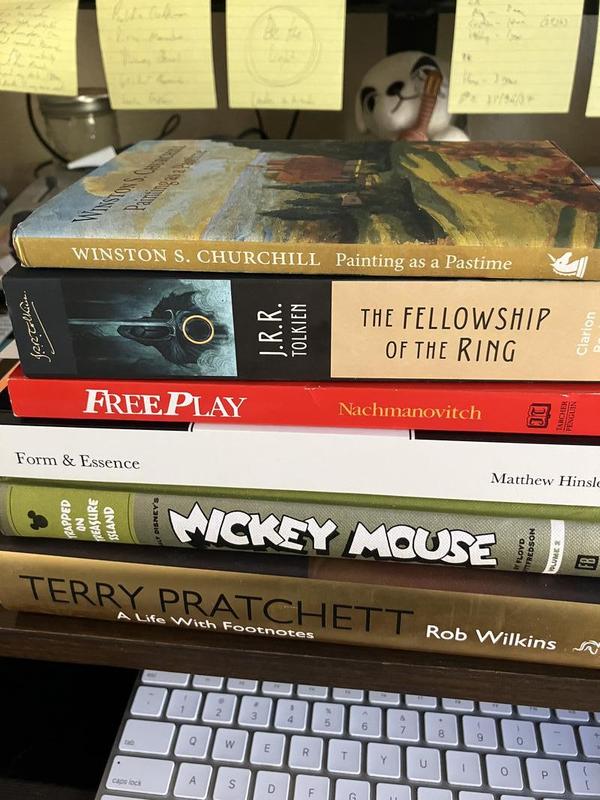
Favorites

Form & Essence
I took an arts admin class with Matt back at UT. Matt is such an amazing embodiment of the servant leader, and this book feels like I'm getting to take the best bits of his class all over again. I liked it so much, I said these words about it on Goodreads:
"Matthew Hinsley, with a musician's sensitivity, brings the magic of balancing both the tangible and the spiritual off of the artist's canvas and into our daily lives. Form & Essence is an antidote to the day-to-day focus on what's quantifiable. Without asking the reader to forego the material, Hinsley warmly invites the reader to look beyond at all at the things that truly matter — relationships, storytelling, and building a life around character. This book feels like a wonderful blending of Stephen Covey and Julia Cameron — fitting for the subject of the book. But Matt's own generosity and personality shine through clear as day. And his is a personality worth being with in its own right. Even if you only spend a bit of time with a few chapters, I can guarantee that you will see the world differently: with more lightness, with an eye for deepening your connections, and a gravitation towards the seemingly small things that truly matter in life.”

Terry Pratchett: A Life With Footnotes by Rob Wilkins
A humorous, authentic, and a heartfelt account by Rob Wilkins. I'm glad to have discovered that the author behind Discworld was just as colorful and down to earth as his stories. Further proof of how prolific and brilliant a writer Terry was. Rob's account of Terry's decline towards the end of his life was absolutely heart-wrenching. Though, as the book concludes, "Of all the dead authors in the world, Terry is the most alive." I had the pleasure of writing a few words after reading on inspiration and libraries.

Free Play: Improvisation in Life and Art
"The creative process is a spiritual path. This adventure is about us, about the deep self, the composer in all of us, about originality, meaning not that which is all new, but that which is fully and originally ourselves." A multi-faceted look at the act of making in the moment. Turned my impression of improvisation on its head by acknowledge that even the act of design and iteration is just as improvisatory as riffing off the cuff!

Fellowship of the Ring
My first read through!! I bopped between physical and audiobook. Rob Ingles is phenomenal, but the scene painting is so lush, I ended up wanting to sit down and take it all in with the book in hand. Warm characters, a fantastically grand adventure, and a world so fully realized, I'm not at all surprised to see how this remains a timeless classic. Rob Ingles reading and singing the audiobook version is the way to experience this.

Walt Disney's Mickey Mouse "Trapped On Treasure Island" by Floyd Gottfredson
Stunning adventure comics! I devoured the second volume early this year. I can't believe these were printed in the newspaper. The detail in the sets, the grand nature of the story — these strips culminate in a rich novel! Floyd Gottfredson was a major inspiration for Carl Barks, and it's easy to see why. Included are really nice essays giving historical context to these stories as well.

Painting As a Pastime
Thoughts on hobby making and painting from an enthusiastic hobbyist! Wonderful insight on the importance of keeping many creative pots boiling. It's also a beautiful love letter to the medium of color and light through painting. Very inspiring, the book motivated to keep planting my garden.
Music Books
Faber Elementary Methods. Just a superb elementary music method, I don't even care if it's written for 10 year olds! Engaging, perfectly paced, highly musical — I never feel overwhelmed and never feel bored. Each piece written by N Faber is such a treat. Combing all the supplementary books allows for a deep dive into each new topic. If you've never picked up an instrument and want to, my vote is piano and that you give these books a whirl.
Hal Leonard Classical Guitar. As someone who's played campfire guitar for the last few years, this book was really challenging. The pacing is very accelerated, with each piece taking a few leaps. The music is beautiful, but I wouldn't recommend this as a primary course of study.
Christopher Parkening Classical Guitar Method. This, on the other hand, is excellent! Similar to Faber, pieces build on one another and there's ample time to reinforce finger coordination in the left and right hand with several pieces. And for being so simple, plenty of the early pieces are so pretty. I'm not familiar with Parkening's playing yet, but his personal notes and the page spread photos are a nice touch to bring a personality to the journey.
Dan Haerle Jazz Voicings. The secret to jazz piano is using the puzzle pieces of conventional chord progressions and plugging them in. Dan Harle's book has the puzzle pieces. Knowing them makes playing standards WAY more fluid and fun!
Hal Leonard Jazz Piano Method by Mark Davis. Last year I enjoyed getting started with Mark Levine's Jazz Piano Book. Still being an early pianist, I needed something that was more my speed. Mark Davis' book fits the bill! Found early success reading lead sheets and improvising at the keyboard — an absolutely wild experience for a simple sax player like myself!
Art & Comics
Hayao Miyazaki by Jessica Niebel. Beautiful. Absolutely stunning selection of prints, stills, and write ups. An absolute must for any fan of these films.
Cartoon Animation with Preston Blair. I'll admit I haven't worked through the whole book just yet, but it's been a wonderful resource to help guide my practice. This won't necessarily teach you how to animate so much as give you a curriculum of what to work through with a few tips. For example, Blair touches on the importance of being able to use contraction in character development, breezes through topics on perspective, highlights what makes a character "cute" vs "screwball." All in all, a fantastic resource that's more of a road map rather than a step-by-step guide. Such is the way with most art books, I suppose!
Donald Duck The Old Castle Secret By Carl Barks. I wrote about Carl Barks earlier and this is my first intro to his cartoons. Hugely expressive, phenomenal storytelling, and plenty of genuine chuckles!
Calvin & Hobbes by Bill Watterson. WOW!! For a modern newspaper strip, these were so dynamic!! Compared to something like Garfield, it's so much fun to see how animated and expressive these strips were. The forward captures the spirit well: These strips are such a fantastic representation of what it felt to be a child, fluidly twisting between a colorful imagination and the world as is.
Cucumber Quest by Gigi D.G. . I missed this when it was in it's hey-day! The art here is stunningly gorgeous, the color design and beautiful locales keep me from turning the page and reading the dang story! The attitude of the series is very 2000s internet culture, so the new adventure has a strong sense of familiarity.
Are You Listening? by Tillie Walden. I've picked this one up a few times this year. I adore Walden's colors. Like Calvin and Hobbes, it seems like there's a back and forth between traveling in a dream and on the open road in the real world. Except the line is much thinner and much more lush.
Sonic the Hedgehog 30th Anniversary Celebration published by IDW. I came for the McElroy feature, but stayed for the incredible art. (And, of course, I grew up on the games, so y'know.) Just look at some of these pages and try to tell me that these aren't excellently paneled, posed, and colored. An absolute treat.
Dragon Ball by Akira Toriyama. I forgot how plain old silly the original series was! Z may be action packed, but this was all gags. The best part of reading these is getting to take in Toriyama's inventive and detailed vehicle design.
Fullmetal Alchemist by Hiromu Arakawa. I tried getting into the anime a couple of years ago, but I think the manga is the way for me. Really exciting artwork, Al and Ed look so stylish on every page!
Non Fiction
One Person/Multiple Careers: A New Model for Work/Life Success by Marci Alboher. I needed this book to tell me I'm not crazy! A great collection of interviews and case studies from people who's work isn't easily bound to one job. Great read for anyone tinkering to find fully meaningful work across multiple interests.
Make Your Art No Matter What: Moving Beyond Creative Hurdles by Beth Pickens. Austin Kleon and Beth Pickens had a great talk recorded online about making creative work, and it lead me to her book. Favorite take away: Creative people are those who need their practice so they can wholly show up in all other areas of their lives.
How to Fail at Almost Everything and Still Win Big by Scott Adams. I reread this earlier this year and still think about some of the essays. General life advise mixed with Adams' life story, including his navigation through bouts of focal dystonia. Entertaining and insightful!
The Gifts of Imperfection by Brené Brown. I regularly return to these guideposts, though this time around, it was important for me to really spend some time with the opening discussion around shame. Even after years of Brown's work being in the cultural conversation, this little volume still opens up new insight on authentic living on re-reading.
Also
The Alchemist by Paulo Coelho. A last-minute read over the holiday break! Miranda and I both wanted to read this together, and we've loved it! A beautiful journey that illustrates how much richer the world is when we pursue our own personal inspirations and callings, grand or simple. I read this in high school, having practically no life experience to draw on for all of the metaphors. Surprising to me: reading it now, the terrain covered in the book is largely familiar.
Update: All books here have been added to my bookshelf, a dedicated page for all books read.
Odds and Ends
I wrote several articles for the blog this year! At some point, I had a few pieces complete, but not published. Eventually, I had a few too many creative projects spinning, and they fell by the wayside.
On the finished ones, I'm hitting the publish button, but am leaving the original date written. Here they are in list form so that these don't fall through the cracks. They make an interesting sample of where my head has been this year: